最近学了一下Vue感觉Element框架不仅简约而且优美,我真的好喜欢好喜欢,特别响应式布局这块,练手就随意写了一个导航网,非常简约,数据存储在QQ收藏里,连接,说明,公告等随时添加更改,极其方便。
韩小韩简约导航网站 基于Vue + Element框架的导航程序,对接QQ收藏API接口,QQ收藏做数据库的一款导航页面
let hanConfigData = {
//这里是QQ收藏API解析接口,默认即可
“apiUrl”: “https://api.vvhan.com/api/qqsc”,
//这里填写你的QQ收藏分享地址
“qqKey”: “https://sharechain.qq.com/c5265467c3abd92b6b5886da33a726de”,
//这里填写自己的底部版权
“copyRight”: “Copyright © 2018-2020 api.vvhan.com 版权所有”,
// 这里填写ICP备案号
“icpText”: “苏ICP备17017222号”}
QQ收藏内容
首先在QQ收藏 点击右上角+ 新建一个文本
一定要 文本 收藏才可以。
标题 填写 0 或者 1
0 代表关闭网站公告
1 代表开启网站公告
收藏内容按下面格式填写
欢迎大家使用小韩的导航网!大家多多支持!
HanGongGao
韩小韩博客,www.vvhan.com,要变得更加完美!
短连接生成,han8.net,一个免费的短连接生成网站~
韩小韩API接口,api.vvhan.com,一个免费极速稳定的API接口站。
张凡博客,lo3.cn,一个还没有启用的网站?
百度,baidu.com,格式一定要正确,
格式说明
HanGongGao作为网站内容和网站公告的分割作用
HanGongGao以上随意修改网站公告内容,以下则是 链接
链接格式一定按照格式:标题,网址URL,网站描述
注意:(链接 一定 不需要 http://或者https://)
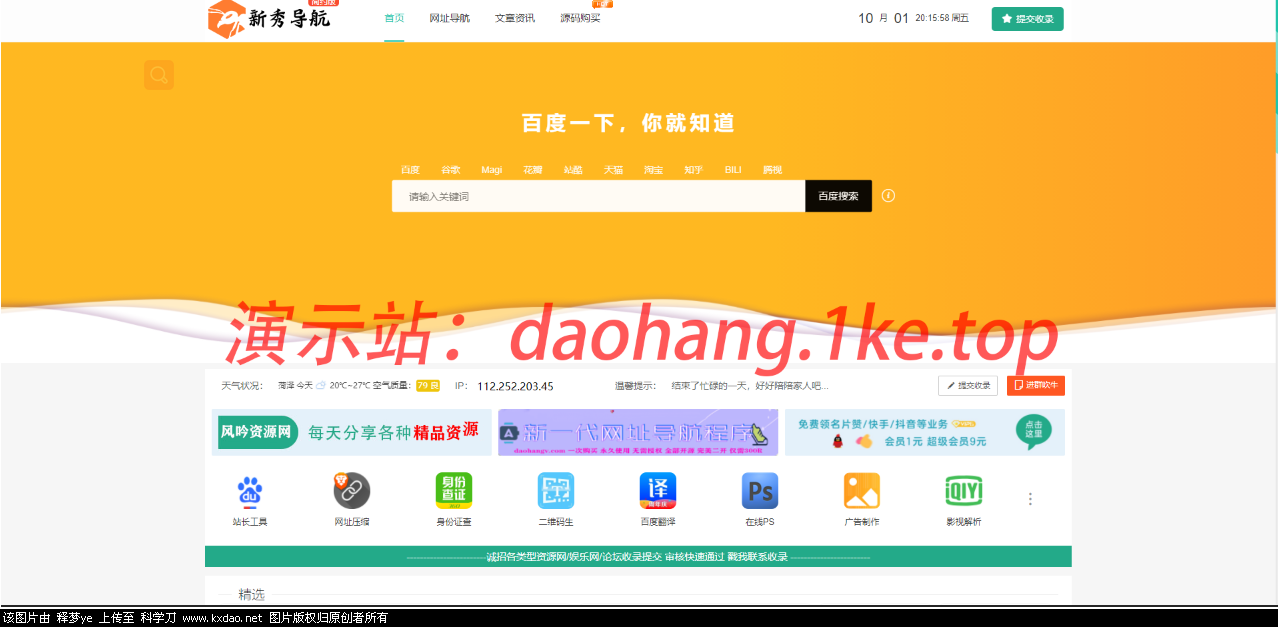
演示图片
演示地址 https://www.vvhan.com/daohang/ 点击前往
下载地址
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。






![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)












暂无评论内容