相信大部分的博客作者都希望自己的博客页面更加美观,而一个好看的字体不仅能够让人眼前一亮,还可以提高阅读舒适度。所以这里教大家如何使用css代码实现更改全站字体。
WordPress食用方法:
一、复制以下代码
二、配置WordPress
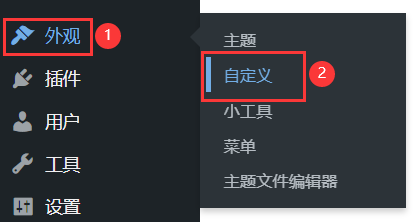
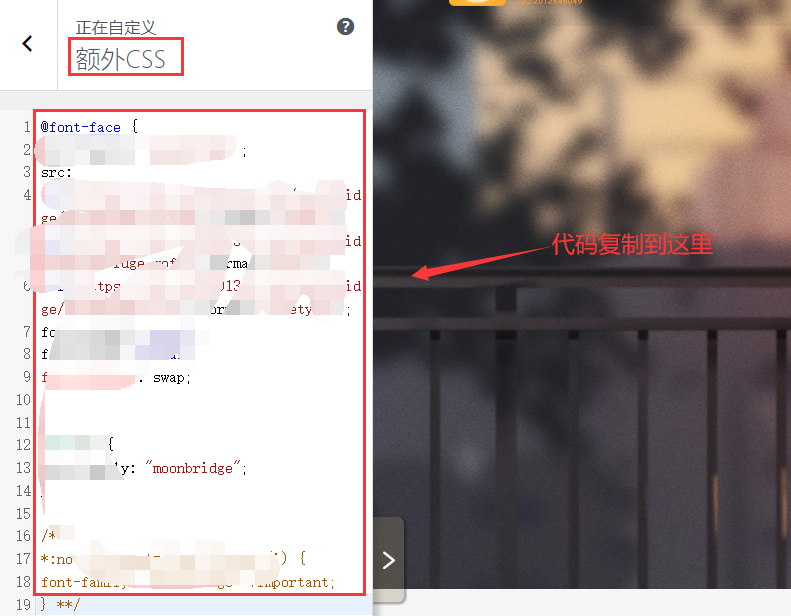
进入你网站后台打开侧边栏→外观→自定义→额外CSS,将代码复制进去
有条件的小伙伴可以把字体下载下来上传到自己的服务器或者云空间目录下调用自己的外部链接哦
字体下载:
将字体上传到自己服务器根目录
上面代码处更换为你自己的外链地址如:https://www.baidu.com/moonbridge.woff2将https://替换为你的域名/moonbridge.woff2【woff2、woff、ttf三个的地址记得都换成你的。】



最后,记得保存发布。
© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。
THE END





![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)












暂无评论内容