源码介绍
修复说明:
修复了多线路播放页列表点击其他线路后仍然播放默认线路的问题。同时修复了前台黑白切换和字体颜色切换失效的 bug。微信二维码现已与苹果控制后台对接。优化了换一换功能的图片加载速度。修复了 PC 页面下滑出现空白的问题。播放页列表现在可以正常滑动了,同时修复了换一换功能的失效。分享功能中的无链接问题也已修复。页面下拉时顶部导航会透明化。播放列表点击排序现在可以切换正序和倒序了。赞赏二维码已经调用了后台设置。
使用说明:
主题设置后台:
安装说明:
将文件上传到根目录下的 template 文件夹中,并解压。在网站后台切换模板后,记得清理缓存。
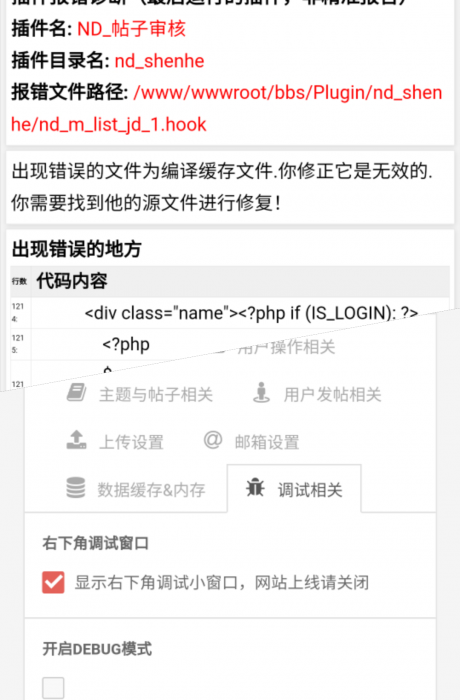
注意:微信观看功能需要在 conch/js/jquery.stem.js 中修改第 301 行的相应内容。
幻灯片推荐使用大图模式时,需要上传海报图,建议尺寸为 1680px*580px。小图模式需要设置至少 3 个推荐才会显示。
热播推荐建议推荐至少 18 个最佳电影(适配换一换功能)。
请记得安装 PHP 扩展”sg11″,且 PHP 版本选择在 7.0~7.2。
海螺主题首页广告代码:在此处插入代码,建议将该代码放置在【全站通栏横幅广告】的位置。
<a href="https://www.qsgys.top"><img src=www.dkewl.com" width="100%" height="100"></a>
<div class="ggimg">
<a href="https://www.dkewl.com" target="_blank">
<img src="图片链接">
</a>
<a href="https://www.dkewl.com/" target="_blank">
<img src="图片链接">
</a>
<a href="https://www.dkewl.com/" target="_blank">
<img src="图片链接">
</a>
<a href="https://www.dkewl.com/" target="_blank">
<img src="图片链接">
</a>
</div>
<style>
.ads.ads_w {
max-height: 100% !important;
}
.ggimg {
width: 100%;
border-radius: 4px;
}
.ggimg a {
display: block;
margin: 0;
width: 50%;
height: 80px;
float: left;
}
.ggimg a img {
width: 100%;
height: 100%;
}
@media only screen and (max-width:465px) {
.ggimg a {
width: calc(50% - 4px);
}
}
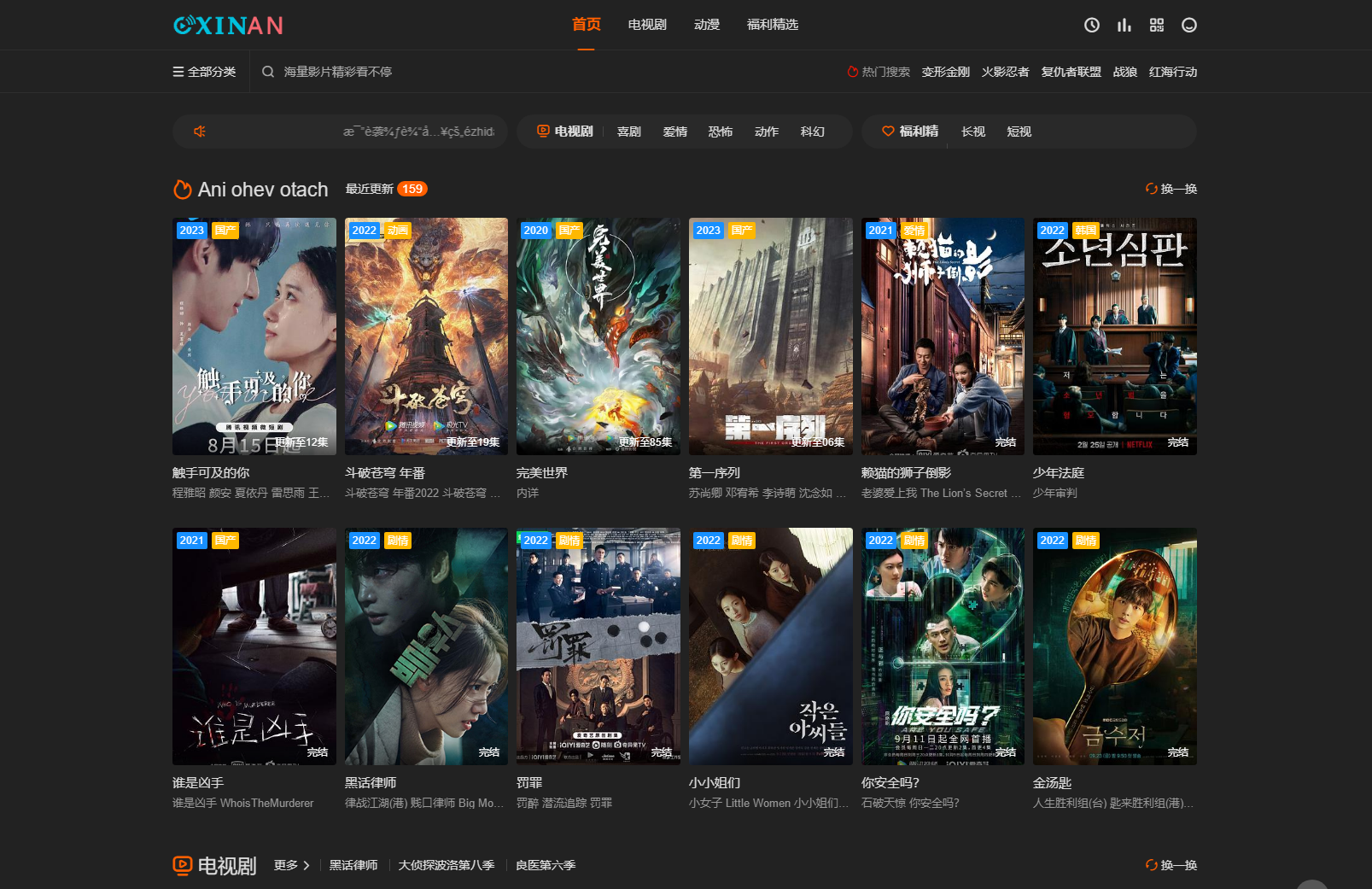
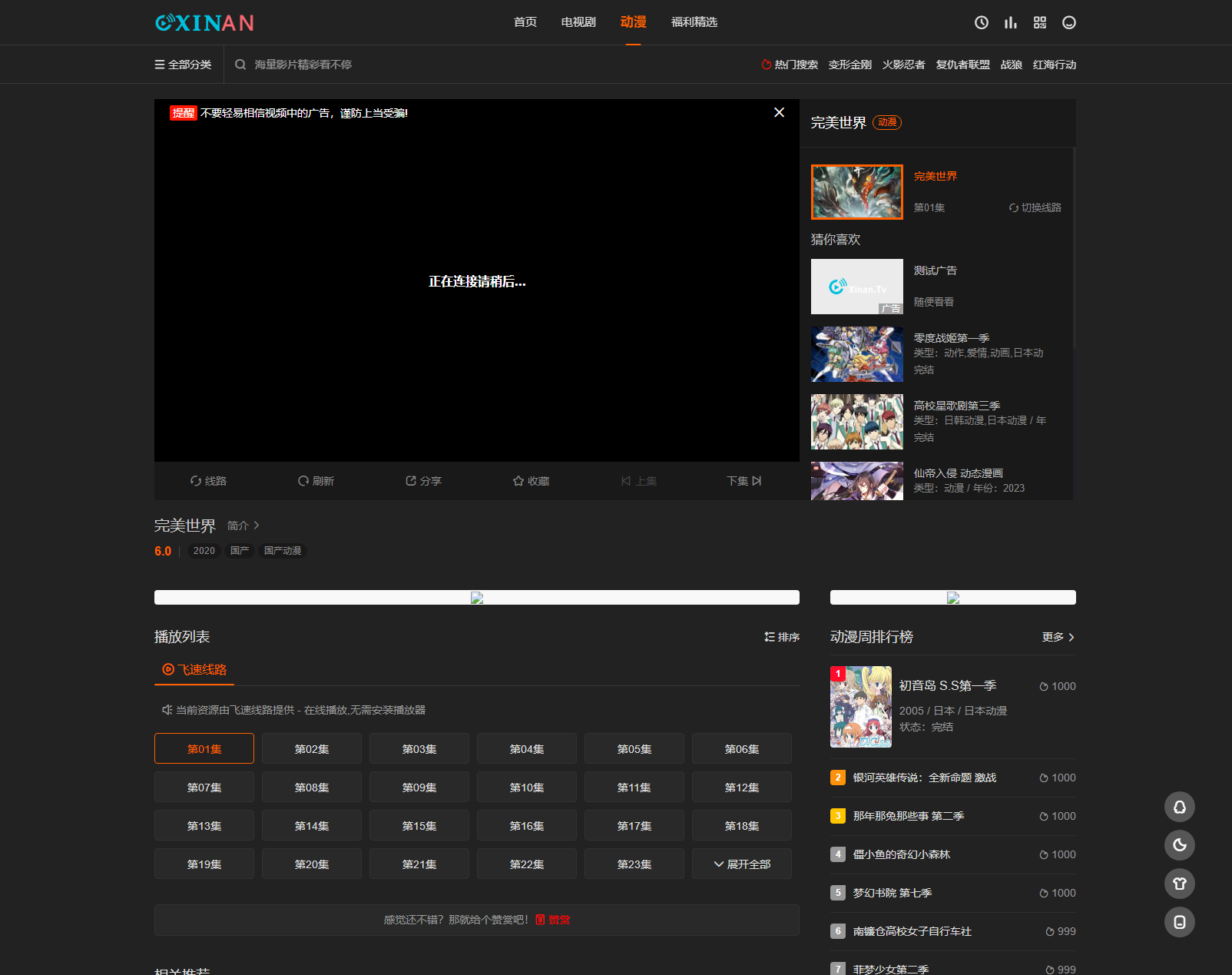
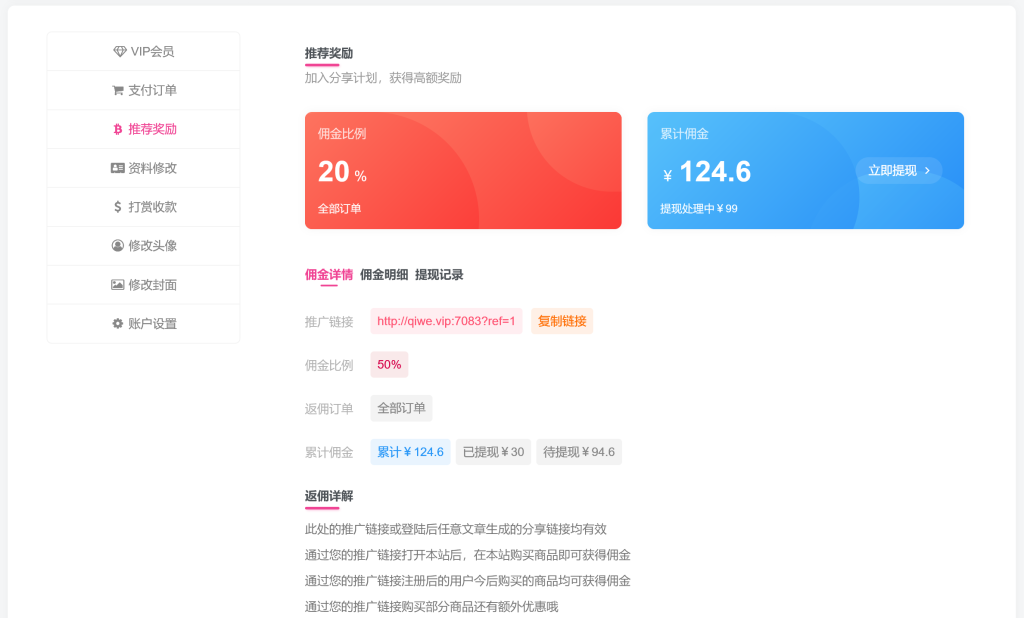
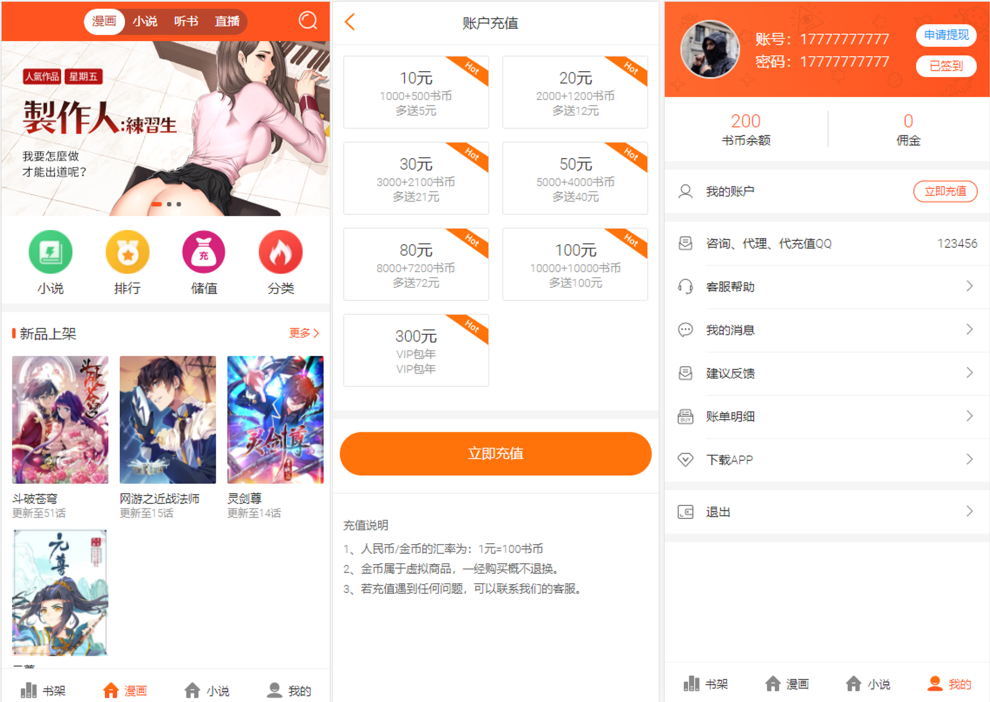
</style>源码截图



1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。





![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)











暂无评论内容