前言
有Bug的朋友们可以在评论区告诉我,我看了会笑的。修复Bug是无法实现的。如果你在这篇帖子中看不到图片,那是因为我的网站启用了防盗链功能。
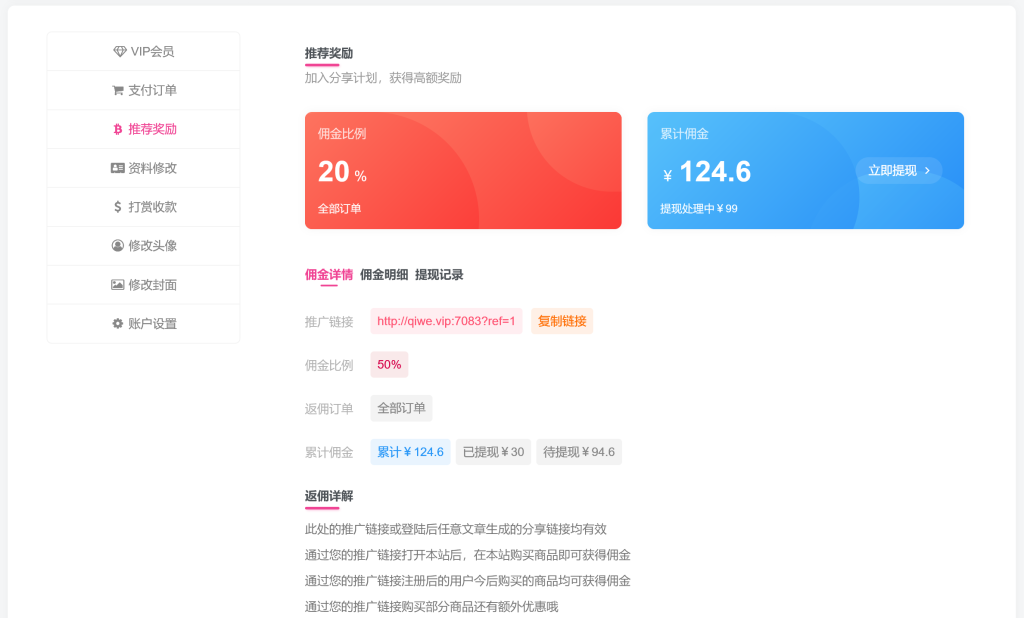
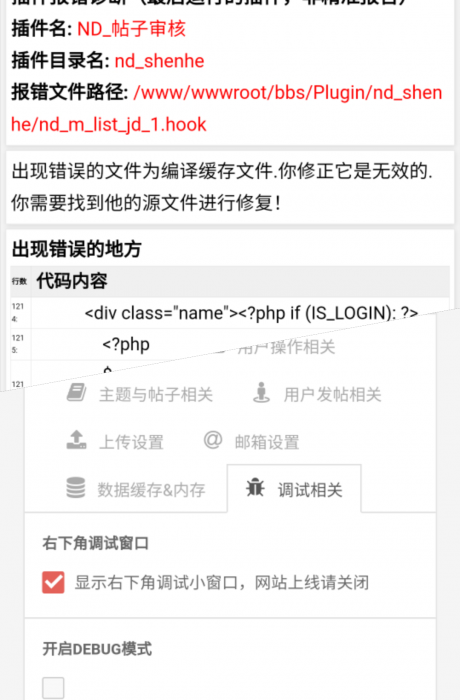
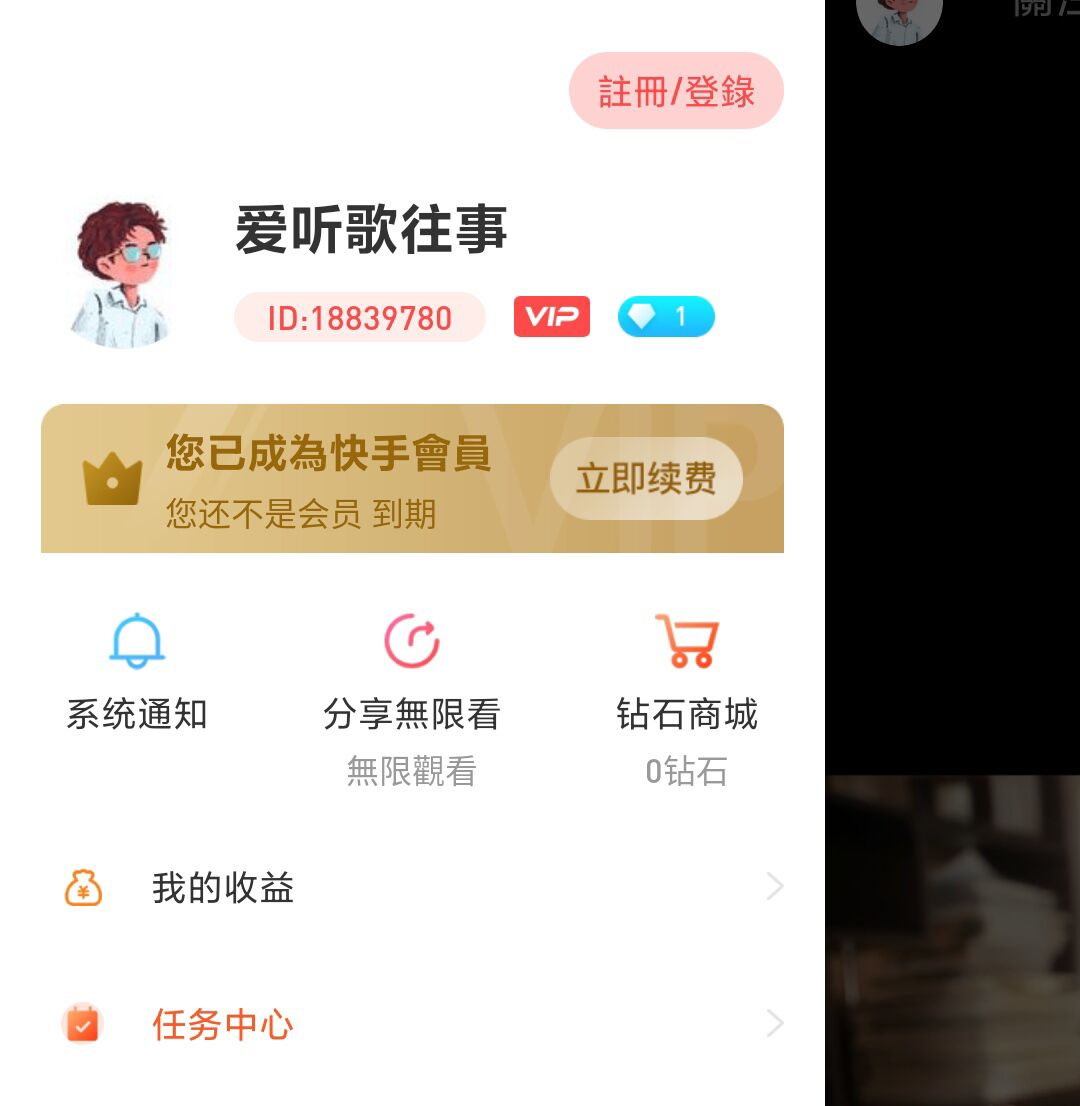
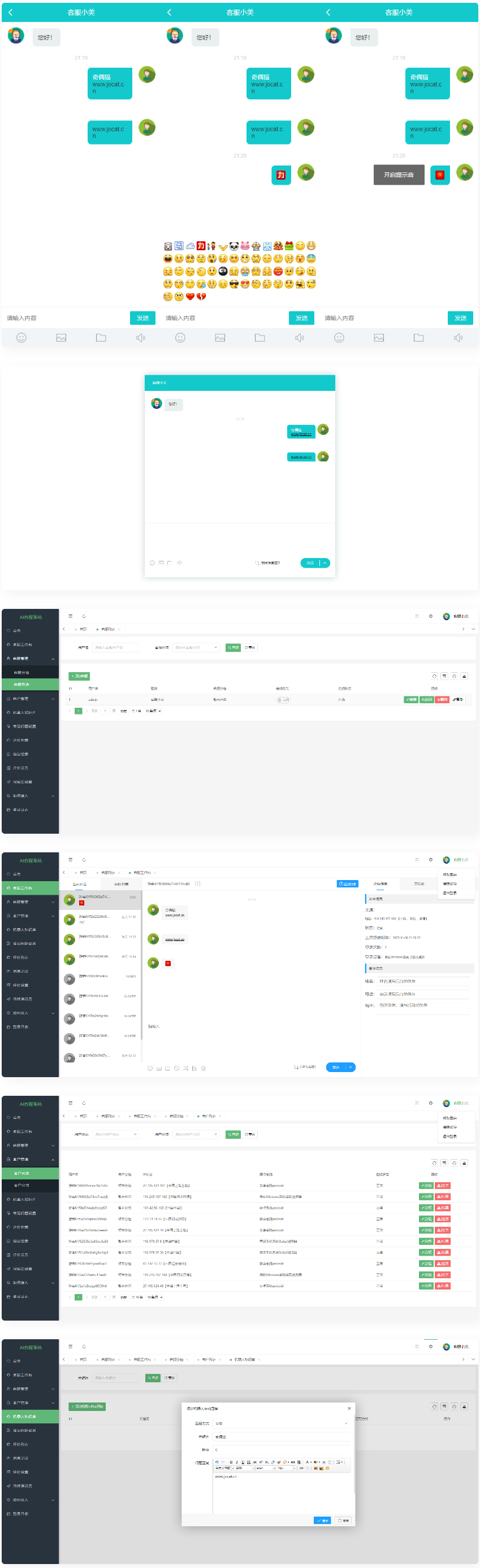
截图预览

使用教程
1.将以下代码复制到主题配置->自定义代码:自定义CSS代码中
/*头像框*/
.txgj {
top: 2px;
transform: scale(1.7);
width: 90px;
position: absolute;
}
.top-user-info-box-name .txgj {
left: -5px;
transform: scale(1);
top: 6px;
}
.post-meta-left .txgj {
display: none;
}
.post-meta-left .avatar-parent .txgj {
display: block;
transform: scale(1.6);
display: block;
left: 0px !important;
}
.top-user-box-drop .avatar {
border-radius: 50%;
}
.comment .gravatar img {
border-radius: 50%;
}
/*用户中心头像圆形*/
.author-header .avatar-img {
--this-size: 95px;
}
.author-header .avatar-img .avatar {
border-radius: 50px;
border: 4px solid var(--main-bg-color)
}2.将头像框的图片素材下载并上传到个人网站,并记下网址。
3.复制以下代码到主题配置的自定义代码区域中的自定义JavaScript代码部分。
4.在上述代码中,将图片地址替换为你的头像框的地址。
头像框分享

下载链接
© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。
THE END





![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)











- 最新
- 最热
只看作者