很多小伙伴在访问别人网站时,有可能在网站底部看到网站的加载时间、数据库查询次数及内存占用,
想看实现效果的,可以打开我网站直接看 一点Tips
我用的主题就是子比主题,非常简单,只需要把两段代码加入主题编辑器中即可,评论就可以查看
两个步骤:
1、进入你的后台,点击–外观—主题编辑器–先点击 functions.php 文件
把代码下面代码加入即可,无需修改,然后点击更新文件
//WordPress 站点显示页面加载时间、数据库查询次数及内存占用 - https://yi.tips
function performance( $visible = false ) {
$stat = sprintf( '本页生成数据库 %d 次查询,耗时 %.3f 秒,使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
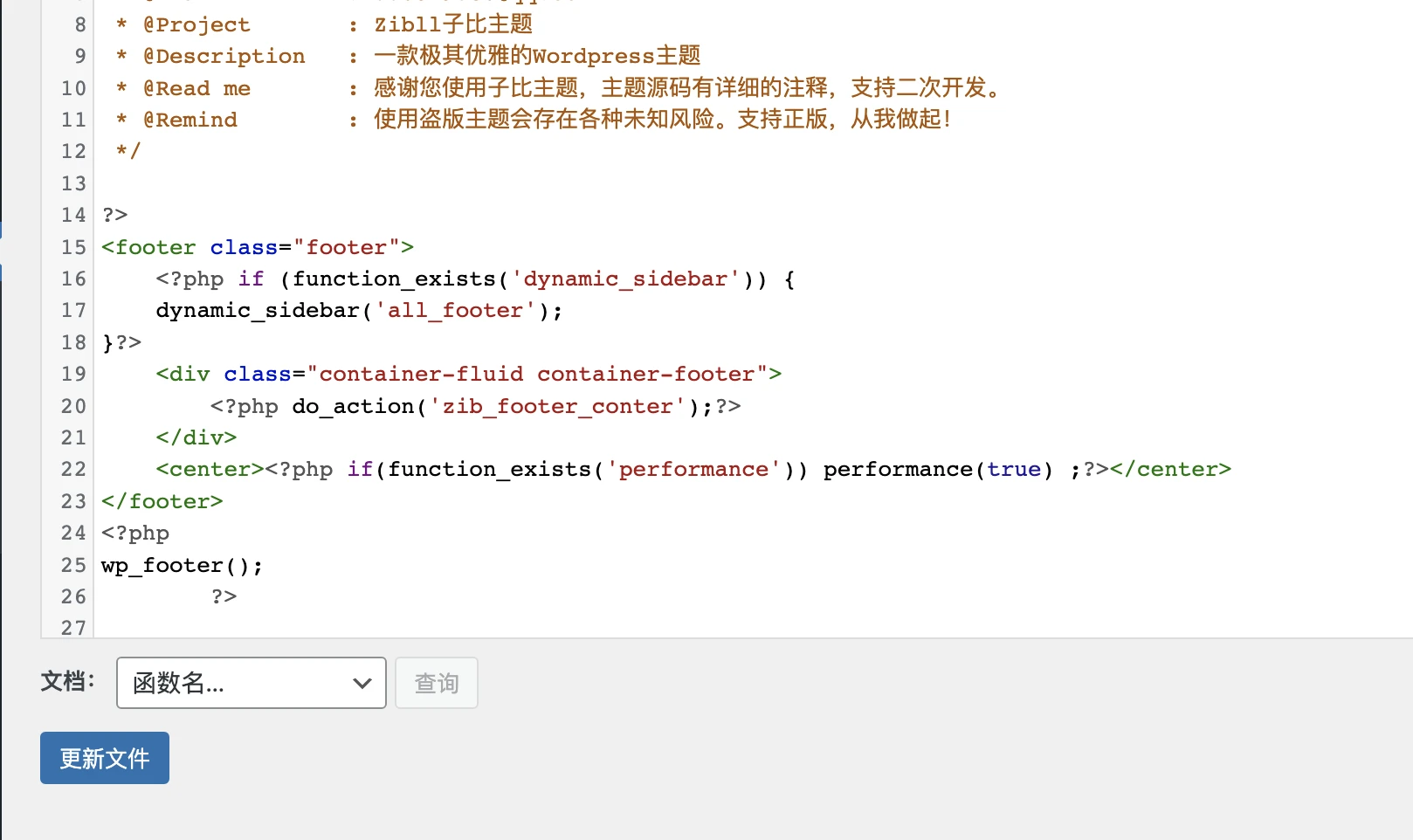
2、找到 footer.php文件 然后添加如下代码 然后点击更新
<center><?php if(function_exists('performance')) performance(true) ;?></center>
然后你再刷新你的网站,你就可以看到和我一样的效果了,给自己点个赞吧
© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。
THE END





![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)









暂无评论内容