介绍
Check酱 这类网页内容变化监控扩展插件,对于需要时刻关注网页上特定信息变动的用户来说,是一个非常实用的工具。它不仅能够帮助用户节省大量手动检查的时间,还能通过即时通知确保用户不会错过任何重要信息。以下是对该插件及其功能的一些详细解析:
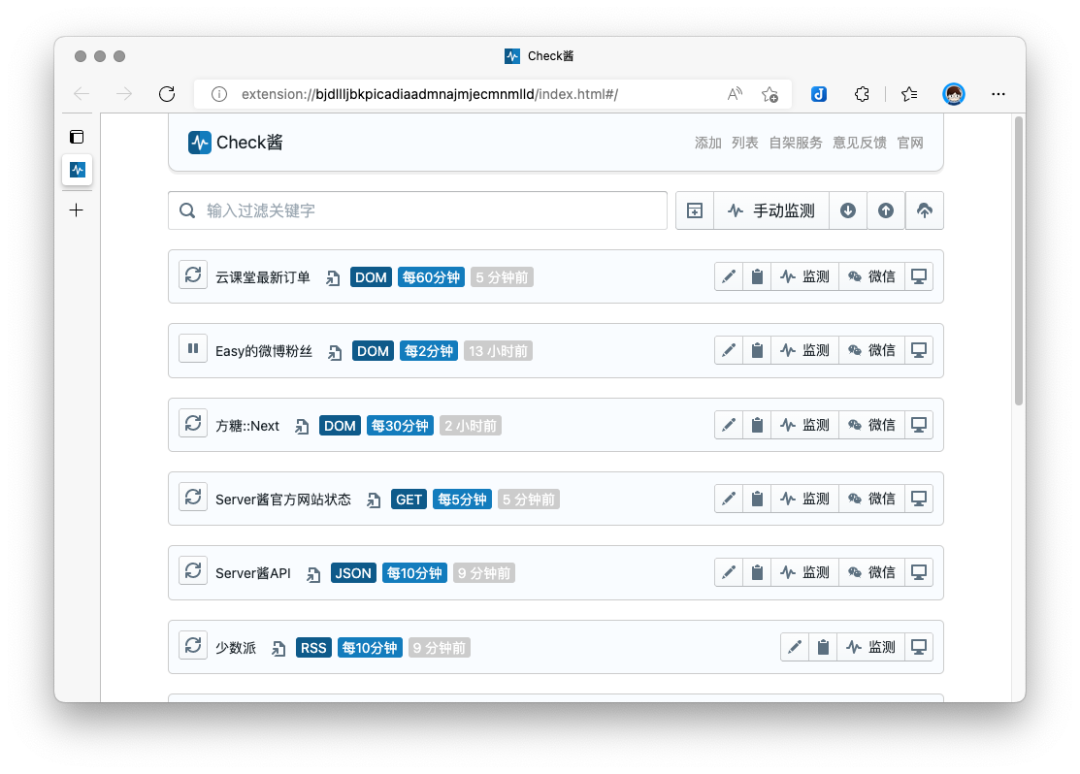
浏览器插件部分
- 兼容性:支持 Microsoft Edge 和 Google Chrome 这两大主流浏览器,确保了广泛的用户群体可以方便地使用。
- 可视化选择器:这是
Check酱的一大亮点,用户无需编写复杂的代码,只需通过图形界面选择网页上的特定元素(如价格标签、库存数量等),插件就能自动记录并监控这些元素的变化。 - 自定义监控规则:除了基础的元素选择,用户还可以设置具体的监控规则,比如价格下降到某个阈值时触发通知,或者库存数量变为“有货”时发送提醒。
- 浏览器通知:当监控的元素发生变动时,
Check酱会立即通过浏览器的通知功能提醒用户,确保用户能第一时间得知信息变化。
云端服务部分
- 自行架设云端:除了使用插件提供的云端服务外,用户还可以选择自行架设云端服务,这提供了更高的灵活性和自定义空间。对于需要处理大量监控任务或对数据安全有特殊要求的用户来说,这一功能尤为重要。
- 集成 Server 酱:
Check酱支持与 Server 酱等第三方服务集成,这意味着用户可以将监控到的异动信息推送到微信、手机短信等多种渠道,实现更加多样化的通知方式。这对于需要在不同平台间同步信息的用户来说非常有用。
应用场景
- 商品价格监控:对于经常网购的用户来说,可以使用
Check酱来监控心仪商品的价格变化,以便在价格降至期望值时及时下单。 - 库存监控:对于需要抢购限量商品的用户来说,监控库存状态至关重要。
Check酱可以帮助用户实时监控库存数量,确保在商品上架时第一时间得知并抢购。 - 新闻资讯监控:用户也可以利用
Check酱来监控特定新闻网站或社交媒体上的信息更新,以便及时获取最新的资讯动态。
总之,Check酱作为一款功能强大的网页内容变化监控扩展插件,无论是从易用性、灵活性还是应用场景的广泛性来看,都表现出了极高的价值。对于需要时刻关注网页上特定信息变动的用户来说,它无疑是一个不可或缺的工具。
展示

© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。
THE END





![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)











暂无评论内容