
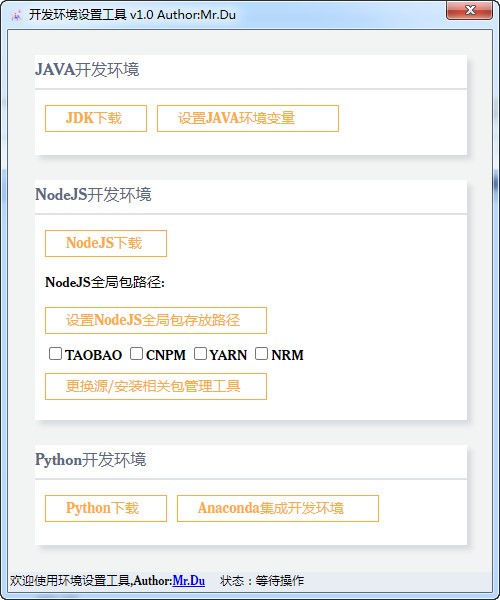
开发环境设置工具是一个用于设置NodeJS、jdk、Python开发环境的小工具,支持JDK、NodeJS、Python下载,以及设置环境变量等功能!
开发介绍
自己平时写点小工具也是用的php、c#、delphi、python、qt居多,有这些知识储备其实足以应对行业里90%的需求了.除了前几个月为了写一个物联网的二维码系统server端写的比较多,到现在也有几个月没写过js。这两天看到electron的应用慢慢多了起来,说明js的桌面应用占比在逐渐升温,好吧,我也捡一下。顺手写了一个nodejs、python、jdk的环境设置工具(jdk的环境设置工具其实我很早就用delphi写过并且发布过在吾爱,后来有好多童鞋都用这个简单的思路来练习写代码,真的挺好的)。但是我并没有写CSS,只是为了练习跟平时方便自己所以就没搞的那么复杂,代码很简单。都是些基础的nodejs跟electron操作。没有用jquery、vue之类的工具,纯js,这样看起来会比较容易。如果自己感兴趣可以加上,也不难。
晚些时候我将这份代码传到github上,稀饭的童鞋可以download回去自己加个css美化一下UI来用,代码里我用了electron-builder打包,没有用electron-package。这里面有好些坑,网上的解决方案都是错误的,我的方法是直接在根目录写了一份.npmrc文件设置到淘宝源,这样既可解决。这个对用electron-builder打包遇到下载问题的童鞋有帮助。
说明:
代码是开源的,代码里我用了WMIC跟node-register两种方式,其实在Windows下都一样,纯粹是为了捡知识点这么干的。
Linux/Mac下修改bash.rc的没写,需要的童鞋可以Clone了代码自己修改一下,很简单的东西
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长118194359@qq.com!
2. 分享目的仅供学习和交流,下载后请在24小时内删除!
3. 严禁非法商业使用和违反国家法律,后果自负!
4. 本站提供的资源仅包含源码、模板、插件等,不提供技术服务,敬请理解!
5. 如有下载链接失效、无法下载或存在广告,请联系管理员处理!
6. 本站资源售价只是赞助,用于维持日常运营所需费用!
7. 如遇到加密压缩包,请使用WINRAR解压,解压遇到问题请联系管理员!
8. 源码未经详细测试和修改,请使用前自行甄别,无法分辨病毒和误报的部分源码。
9. 源码为可复制产品,不提供退款。





![[精品软件] 乐咔相机V1.00相机功能强大-榆桦源码网](https://image.yhkj8888.com/img/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)












暂无评论内容